

Project Safeguard was an ambitious undertaking by the members of the Tinovation Club at Cupertino High School. Students were split into groups based on which aspect of the project they wanted to work on. This included iOS, Android, Web Development, and Python/Hardware/Backend. The latter was established to balance out the workload for each team. Working together, these teams headed by Tinovation officers, contributed to one singular repository (available here) and created a fully functional cross-platform application.
At the end of the development cycle in the Summer of 2017, the officers of Tinovation streamlined and cleaned up the collaborative codebase and generated the result viewable in the repository. Over the course of 1-2 hour weekend meetings, occasional lunchtime meetings during school, and many hours outside these meetings, each and every member of Tinovation worked hard to push their knowledge and learning of the concepts required to build this app, and combined effort with their teams to create a working result.

Here's an idea of just how big this project was. All of these members worked hard to learn new things, create a product, and most importantly- learn. Here's just how much we got done.








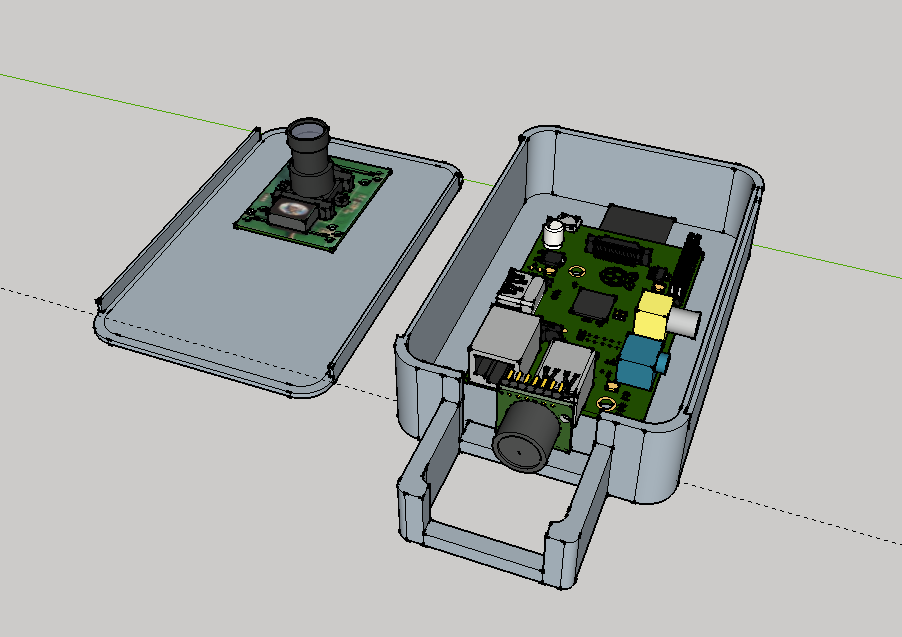
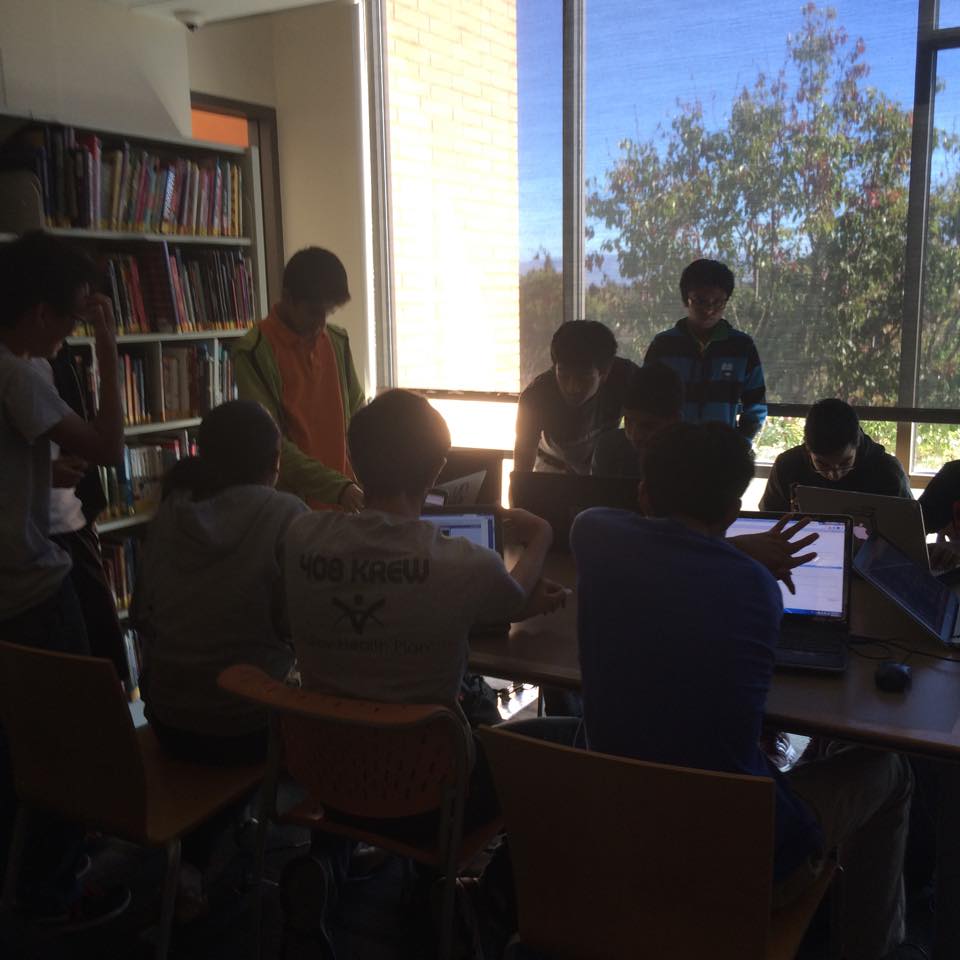
A few pictures of the product team hard at work, blueprints of the product, and the final product. A small slice of what Tinovation meetings were generally like!
In order to keep all 104 of these students organized, we at Tinovation devised a subgroup system to ensure each and every member was engaged and given the opportunity to contribute and learn every step of the way. Below is a run-through of what each subgroup developed as a team and what they accomplished.
Including but not limited to:
The project involved months of long and arduous work, and one of the most important challenges we overcame was trying to keep everyone working on the product involved. We applied a variety of different remedies to this issue and eventually were successful in involving as many people as we could as efficiently as possible. The real takeaway from this project was not the actual product that was built, but the valuable skills in both collaboration in social environments and a plethora of programming styles and applications. These skills will stick with members of the Tinovation product team for years, and as such are the most important takeaways. Thank you all for joining us on this long, but rewarding journey!
Designed by Tinovation 2017